반응형
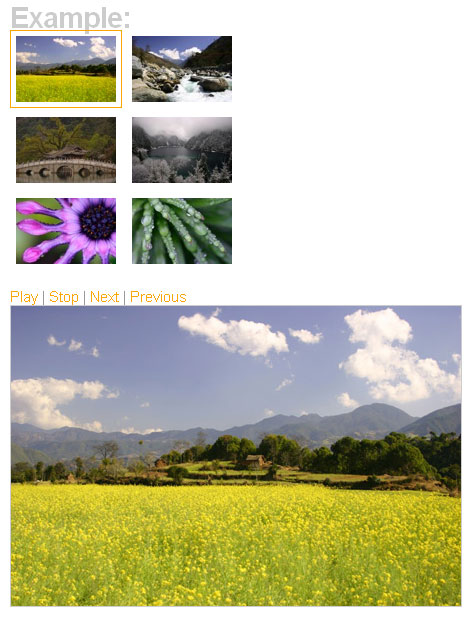
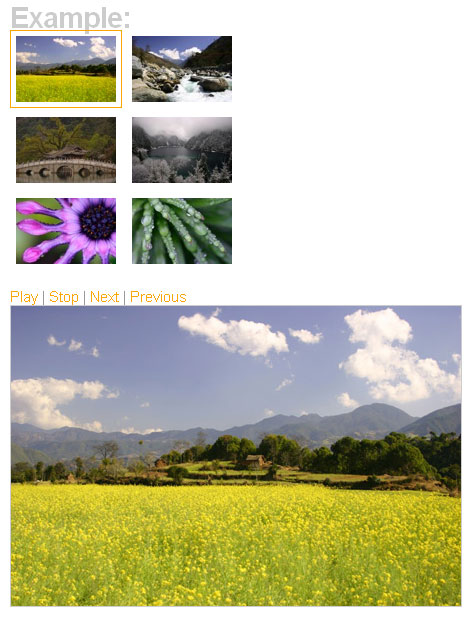
이미지 슬라이드쇼 만들기

1. 첨부파일 다운로드하여 업로드하기
2. 헤더안에 아래코드삽입
3. 디스플레이를 원하는 위치에 아래코드 삽입

1. 첨부파일 다운로드하여 업로드하기
2. 헤더안에 아래코드삽입
<script type="text/javascript" src="bbs_skin/mootools.js"></script>
<script type="text/javascript" src="bbs_skin/BackgroundSlider.js"></script>
<script type="text/javascript" src="bbs_skin/slideshow.js"></script>
</head>
<script type="text/javascript" src="bbs_skin/BackgroundSlider.js"></script>
<script type="text/javascript" src="bbs_skin/slideshow.js"></script>
</head>
3. 디스플레이를 원하는 위치에 아래코드 삽입
<DIV id=container>
<DIV class=slideshow id=slideshow></DIV>
<SCRIPT type=text/javascript>
window.addEvent('domready',function(){
var obj = {
wait: 3000,
effect: 'fade',
duration: 1000,
loop: true,
thumbnails: true,
backgroundSlider: true
}
show = new SlideShow('slideshow','slideshowThumbnail',obj);
show.play();
});
</SCRIPT>
<br>
<DIV id=thumbnails><A class=slideshowThumbnail href="office/000.jpg"><IMG src="office/000.jpg" border=0 width=100 height=66></A>
<A class=slideshowThumbnail href="office/001.jpg"><IMG src="office/001.jpg" border=0 width=100 height=66></A>
<A class=slideshowThumbnail href="office/002.jpg"><IMG src="office/002.jpg" border=0 width=100 height=66></A>
<A class=slideshowThumbnail href="office/003.jpg"><IMG src="office/003.jpg" border=0 width=100 height=66></A>
</DIV>
</DIV>
<SCRIPT type=text/javascript>
window.addEvent('domready',function(){
var obj = {
wait: 3000,
effect: 'fade',
duration: 1000,
loop: true,
thumbnails: true,
backgroundSlider: true
}
show = new SlideShow('slideshow','slideshowThumbnail',obj);
show.play();
});
</SCRIPT>
<br>
<DIV id=thumbnails><A class=slideshowThumbnail href="office/000.jpg"><IMG src="office/000.jpg" border=0 width=100 height=66></A>
<A class=slideshowThumbnail href="office/001.jpg"><IMG src="office/001.jpg" border=0 width=100 height=66></A>
<A class=slideshowThumbnail href="office/002.jpg"><IMG src="office/002.jpg" border=0 width=100 height=66></A>
<A class=slideshowThumbnail href="office/003.jpg"><IMG src="office/003.jpg" border=0 width=100 height=66></A>
</DIV>
</DIV>
반응형
'프로그래밍' 카테고리의 다른 글
| YUI를 이용한 자바스크립트 달력 (0) | 2009.07.09 |
|---|---|
| [PHP] 웹페이지상에서 특정아이피 차단하기 (0) | 2009.03.29 |
| [PHP] 게시판 최근글 줄수로 불러오기 (0) | 2009.01.28 |
| 메일서버용 스팸필터 스팸어쌔신 (0) | 2008.01.03 |
| 글 테두리/ 박스테두리 (0) | 2007.10.23 |
 invalid-file
invalid-file